Three.js and how I learned to fear the chrome performance profiler
Assuming you came from my landing page, i hope you enjoyed the little animation!
I’ve been meaning to learn how to use three.js for a long time now, and im glad i finally did!
Behind the Sneeze
Blender
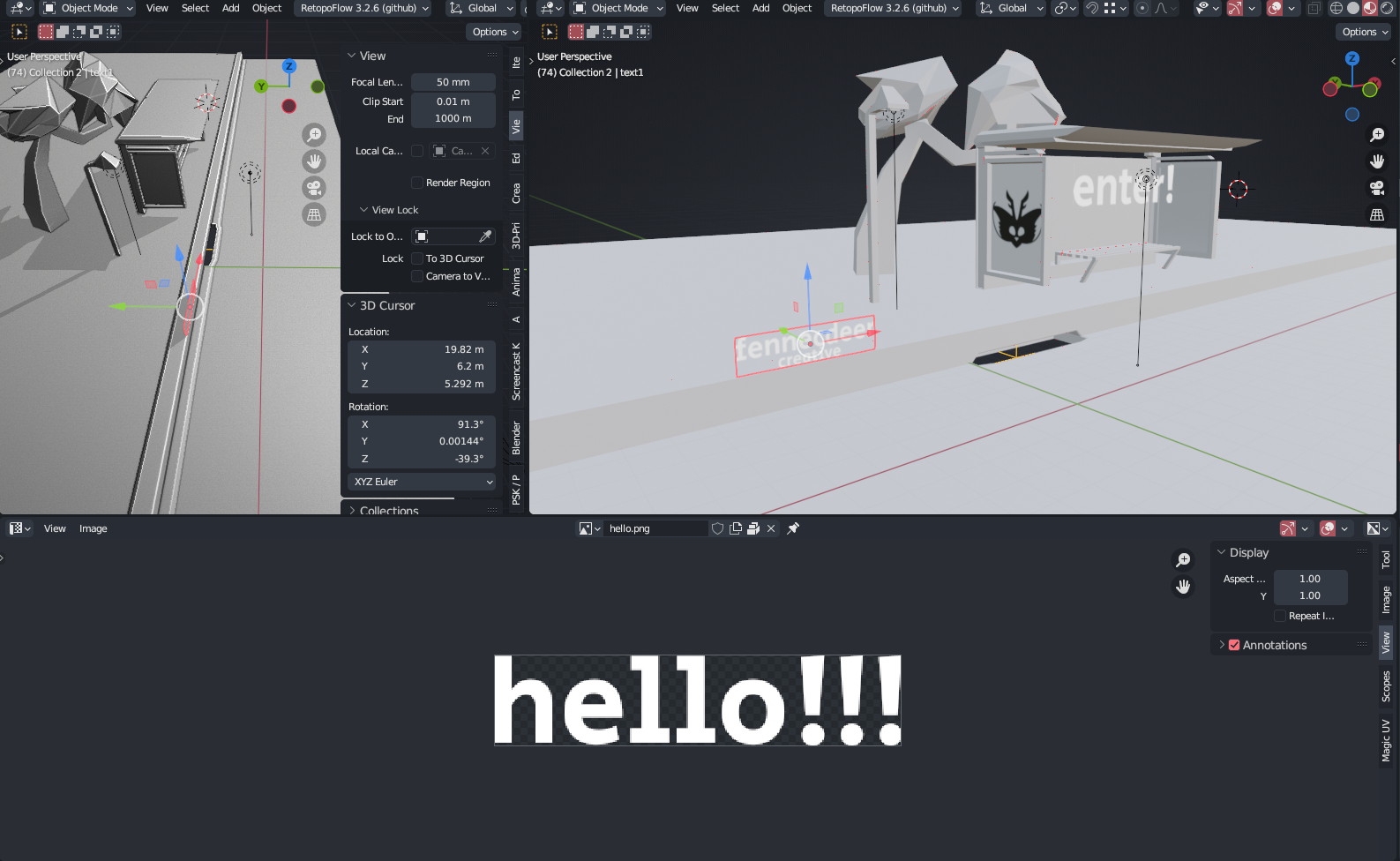
Starting with things i’m most comfortable with, I made a quick little scene in blender that was supposed to just be temporary

it’s still called websitetest.blend lol
CODING
If you’re curious as to why this blog is on a subdomain and not just a sub page, its because I used vanilla JS for threejs, but there was no way in hell i’m gonna try and make a blog site without a framework holding my hand (thank you sveltekit).
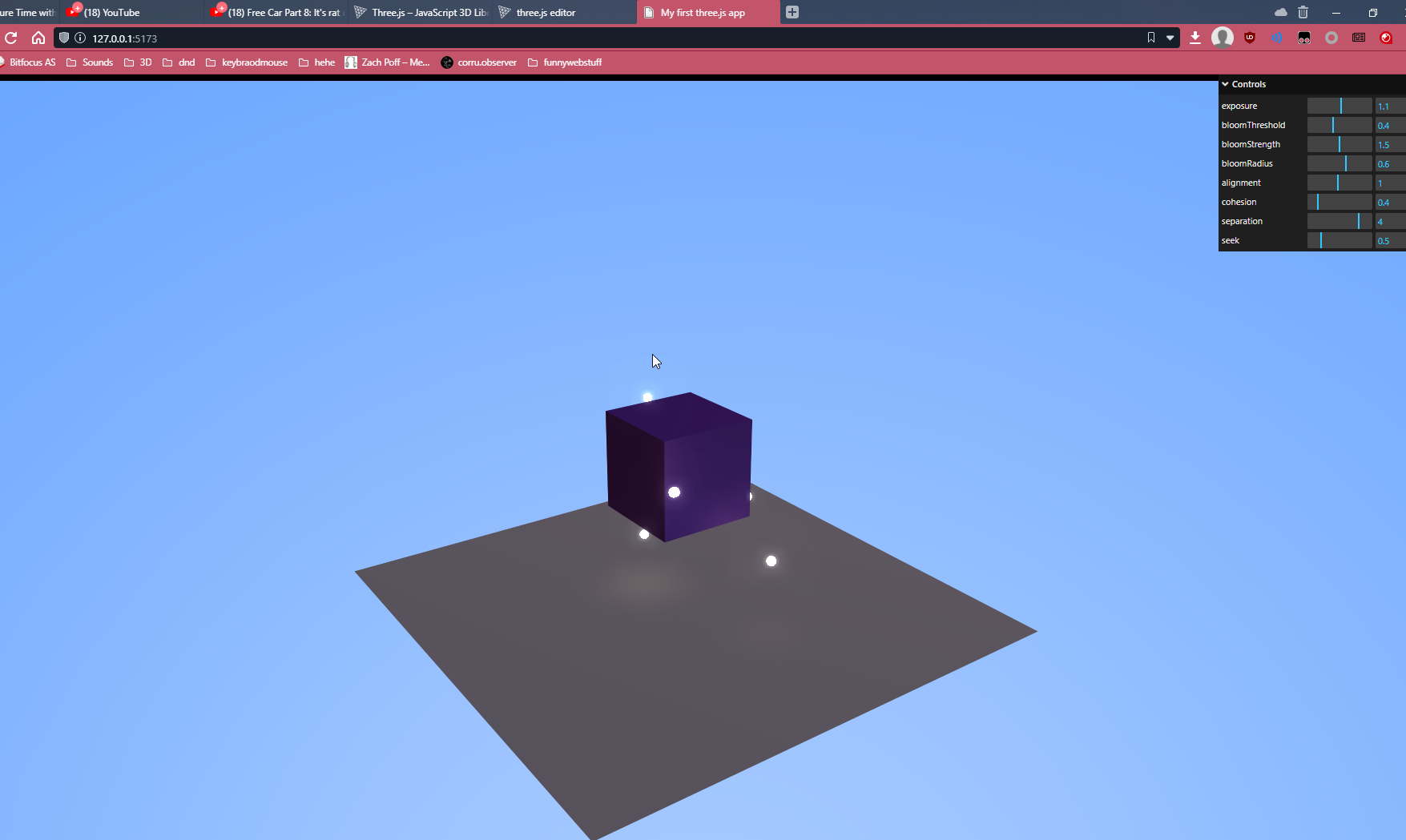
First things I wanted to do was implement fireflies!!!

This required instancing a point light and a little sphere to provide bloom :)
As for the flocking behaviour, thats courtsey of yuka, specifically, a combination of these behaviours:
Alignment, Cohesion, Seperation, Seek, and Obstacle
all of these behavious have weights to play with, and replicate some nice boid-like movement!
i say “boid-like” because theres no wandering behaviour - i mean yuka has it, but only on the X and Y axis, so I’m relying on the Seeking behaviour to conflict with the Seperation behaviour and provide some nice randomness!
I really want to do more with shaders (looking at shadertoy makes me go nutty), but first i gotta clean up all that spaghetti Javascript.
dont look at the chrome performance profiler please thanks